Sadad is a Qatari Platform to send/receive payment via online [store / Website / portal ] and mobile [applications]
Add Sadad Payment Gateway to your mobile app or website. Sadad is only one payment gateway whose provide secure payment via Credit(Visa and Master)/Debit(QPAY). Collect online and in-store payments from your customer using Debit/Credit Cards, and Sadad Balance.
Start Building with SADAD
SADAD Payment Gateway provides a secure, PCI-compliant way to accept Debit/Credit card, pay via sadad from your customers
- Register as a Merchant in Sadad. You have to do upload Business related document. Request will go to the Sadad verification panel.
- Once business document is verified then you can generate the secret key from Merchant panel.
- You will get "Developer API" option in merchant panel.
- Click on "Developer API", provide website domain then you will receive the Secret key.
Merchant panel Login page
You can do login using your merchant credential
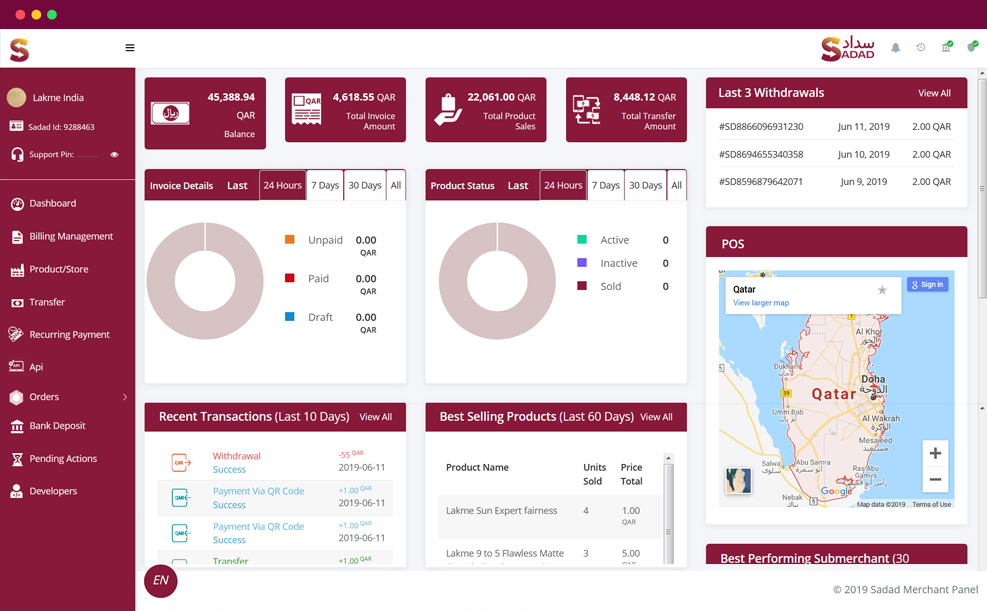
Merchant panel dashboard
You will see "API" option in left side menu. From there Merchant can create the secret key.
Understanding account credentials
Account credentials are available in your API section for production environment. These credentials consist of -
- MID (Merchant ID/SadadId) - This is a unique identifier provided to every merchant by SADAD. MID is part of your account credentials and MID is available in Dashboard. "SadadId" is your MID.
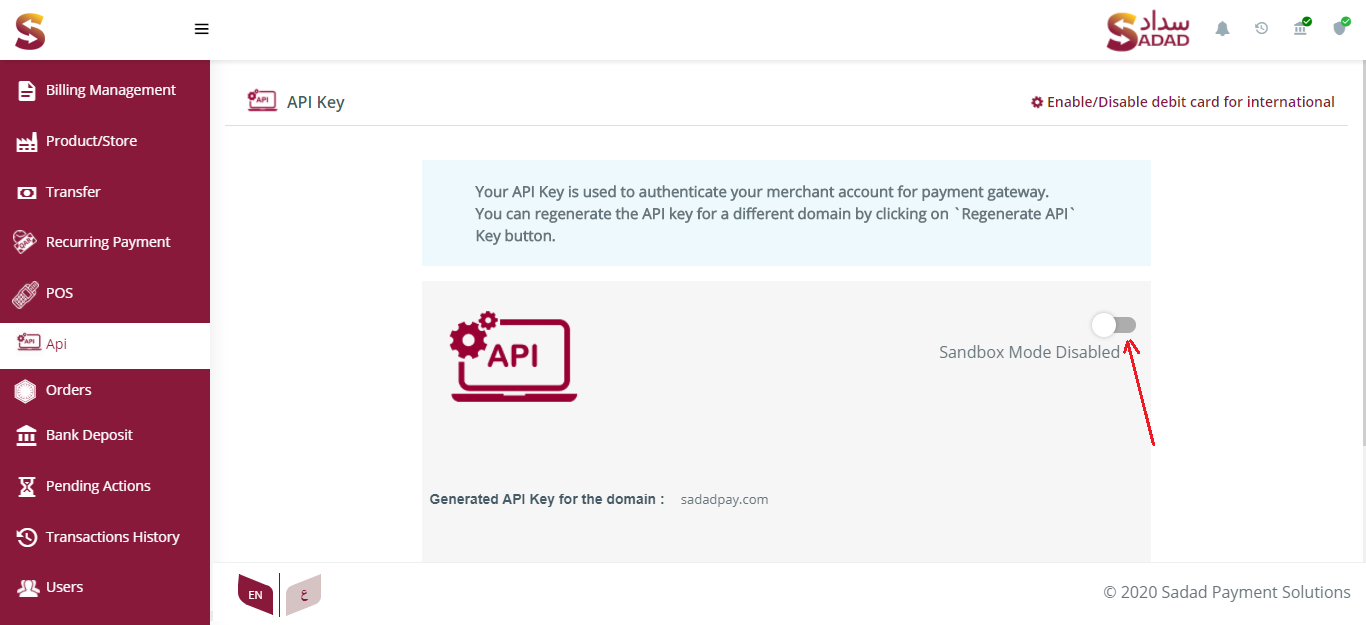
- Secret Key - This is a unique secret key used for secure encryption of every request. This needs to be kept on server side and should not be shared with anyone. Secret key is availble in API section.
Fundamentals of collecting payments with Sadad:
- Your customer clicks on a pay button in your mobile application
- Customer is shown a checkout form where he fills his payment details and authorizes the payment
- Based on the response received, you can display order status to customer
- See a real-time summary of payments received and other insights in your dashboard
- Receive payments collected from customers in your transaction history page.
Detailed Payment Flow Explained
Transaction Creation
When a transaction request is received at Sadad's server, there are multiple validations carried out like a valid source of request, structure of request, uniqueness of request etc. Once these validations are passed, a transaction is created.
Successful Transaction
Customer fills basic payment details to authorize the payment. Once the authorization is successful, money is debited from the customer's account or credit/debit card. This transaction is a successful transaction.
Failed Transaction
If the customer drops out from the payment process or in the event of payment authorization failure, money is not deducted from the customer's account. This is marked as failed transaction.
Overview of payment processing via SADAD Android/IOS SDK
- At click of the pay button by customer, Authentication request will be sent from your server to our server.
- Our server authenticate the request and provide the authToken to your server.
- Once authToken received in app, then order related payload is passed to our server by the app
- This order payload is used to generate checksumhash by our server side utility and authToken.
- SDK verifies payload and displays payment sadad checkout page
- Customer fills the payment details and completes the payment authentication. Once the payment is complete, response is posted back to your app via callback
- Lastly, verify transaction status with Transaction Status API via server to server call. This protects you from scenarios where your account credentials are compromised or request/response has been tampered
Test Mode and test Cards:
To make transactions in test mode you need to enable test mode from your merchant panel. To do that login to the merchant panel and go to API from left menu. There’s a switch button as shown in image below.
Test Credit Cards:
| Card type | Card number | CVC | Expiry |
|---|---|---|---|
| Mastercard | 5123 4500 0000 0008 | Any | Any |
| Mastercard | 5555 5555 5500 0018 | Any | Any |
| Visa | 4440 0000 0990 0010 | Any | Any |
| Visa | 4440 0000 4220 0014 | Any | Any |
Test Debit Cards:
- Card number: 4215 3755 0088 3243
- Card Expiry: 06/22
- OTP: Any
- PIN: Any
Web Checkout 2.1
Web Checkout 2.1 Overview:
1 Customer is on your website’s checkout page and fills up the details and places order.
2 Your website will put data in the following form and then submit that form.
<form action="https://sadadqa.com/webpurchase" method="post" id="sadad_payment_form" name="gosadad">
<input type="hidden" name="merchant_id" id="merchant_id" value="1234567">
<input type="hidden" name="ORDER_ID" id="ORDER_ID" value="4641">
<input type="hidden" name="WEBSITE" id="WEBSITE" value="www.example.com">
<input type="hidden" name="TXN_AMOUNT" id="TXN_AMOUNT" value="50.00">
<input type="hidden" name="CUST_ID" id="CUST_ID" value="example@example.com">
<input type="hidden" name="EMAIL" id="EMAIL" value="example@example.com">
<input type="hidden" name="MOBILE_NO" id="MOBILE_NO" value="999999999">
<input type="hidden" name="SADAD_WEBCHECKOUT_PAGE_LANGUAGE" id="SADAD_WEBCHECKOUT_PAGE_LANGUAGE" value="ENG">
<input type="hidden" name="VERSION" id="VERSION" value="1.1">
<input type="hidden" name="CALLBACK_URL" id="CALLBACK_URL" value="http://www.example.com/callback.php">
<input type="hidden" name="txnDate" id="txnDate" value="2020-09-19 13:01:33">
<input type="hidden" name="productdetail[0][order_id]" value="4641">
<input type="hidden" name="productdetail[0][itemname]" value="Sample Product">
<input type="hidden" name="productdetail[0][amount]" value="50">
<input type="hidden" name="productdetail[0][quantity]" value="1">
<input type="hidden" name="productdetail[0][type]" value="line_item">
<input type="hidden" name="checksumhash" value="jTCNgRkqFs9PBstGWZrm9jnyyrIWvly9wbiP+NlGKFU3oCzXFawKPvI3wChqcJuqOPhou9JNU9G/PwkgKHrDgQJcgH8Nw8YdnuExZnDsGmQ=">
<script type="text/javascript">
document.gosadad.submit();
</script>
</form>3 See ChecksumHash Generation on how to generate checksumhash value using your Merchant ID and Secret key with form data.
4 For information on parameters, see this table.
| REQUEST ATTRIBUTES | |
|
productdetail Array (Mandatory) |
{ [ 'order_id': '4641', 'itemname: 'Sample Product', 'amount': '50', 'quantity': '1', 'type': 'line_item' ] } |
|
merchant_id String (Mandatory) |
"merchant_id" is "sadad_id" and it will be get from app(in menu screen) as well as merchant panel(left side menu) |
|
secret_key String (Mandatory) |
|
|
ORDER_ID String (Mandatory) |
Order’s unique id/number. So in return response, merchant can get to know this response belongs to this order from order id/number. |
|
WEBSITE String (Optional) |
Merchant website URL. It should be specified exactly as you’ve specified while generating secret key. If secret key is generated for www.example.com , this field’s value should be www.example.com and if secret key is for example.com, this field value should be example.com |
|
TXN_AMOUNT String (Mandatory) |
Total order amount upto 2 decimal point. |
|
CUST_ID String (Optional) |
Customer’s id. If merchant provide that then we will send back that id for merchant side response process. |
|
EMAIL String (Optional) |
Customer’s email |
|
MOBILE_NO integer (Mandatory) |
Customer’s mobile |
|
SADAD_WEBCHECKOUT_PAGE_LANGUAGE String (Optional) |
Merchant can set language from English and Arabic to open SADAD webcheckout page in their language. Possible values for this parameter: ENG - English Arb - Arabic(Default) |
|
CALLBACK_URL String (Mandatory) |
Will send response to given callback URL after transaction is completed. It should be noted that callback URL will be called for each transaction whether success or failed. |
|
txnDate String (Optional) |
Transaction date. Format: Y-m-d H:i:s |
5 Once user is redirected to Sadad using above form, user can pay via credit/debit card or Sadad account.
6 For test credit cards and debit card, see Test Cards.
7 When user has made the payment or cancelled the payment, we will redirect user to your Callback URL with following data in HTTP POST:
| Parameter Name | Description | Possible Values |
|---|---|---|
| ORDERID | The order Id your have passed in ORDER_ID field in form in step 2. | Order Id passed by your website. |
| RESPCODE | The transaction response code. | 1 – Transaction Success 400 – Transaction Pending 402 – Transaction pending confirmation from bank 810 – Transaction failed. |
| RESPMSG | Response message with possible error description. | Default: Transaction success Or Error message. |
| TXNAMOUNT | Transaction amount paid by customer. | Float value. |
| transaction_number | Transaction ID (unique) which is generated by Sadad. | Unique ID |
| checksumhash | Checksumhash generated with your secret key. You should verify this value by generating checksumhash with your merchant ID and secret key with incoming POST data. See the description below. | Hashed string. |
8 Verifying incoming POST data with checksumhash verification. This is important step to verify the response comes from Sadad only.
<?php
function verifychecksum_eFromStr($str, $key, $checksumvalue) { $sadad_hash = decrypt_e($checksumvalue, $key);
$salt = substr($sadad_hash, -4);
$finalString = $str . "|" . $salt;
$website_hash = hash("sha256", $finalString);
$website_hash .= $salt;
$validFlag = "FALSE";
if ($website_hash == $sadad_hash) {
$validFlag = "TRUE";
} else {
$validFlag = "FALSE";
}
return $validFlag;
}
function decrypt_e($crypt, $ky) {
$ky = html_entity_decode($ky);
$iv = "@@@@&&&&####$$$$";
$data = openssl_decrypt($crypt, "AES-128-CBC", $ky, 0, $iv); return $data;
}
$merchantId = '1234567';
$secretKey = 'XXXXXXXXXXX';
$checksum_response = $_POST['checksumhash'];
unset($_POST['checksumhash']);
$sadad_id = $merchantId; $sadad_secrete_key =
urlencode($secretKey);
$data_repsonse = array(); $data_repsonse['postData'] = $_POST; $data_repsonse['secretKey'] = $sadad_secrete_key; $key = $sadad_secrete_key . $sadad_id;
if
(verifychecksum_eFromStr(json_encode($data_repsonse), $key, $checksum_response) === "TRUE") {
//Checksum
successfully verified. You can mark transaction as successful on your website now.
}
?>Checksumhash generation using PHP and sample data:
<?php
function getChecksumFromString($str, $key) {
$salt = generateSalt_e(4);
$finalString = $str . "|" . $salt;
$hash = hash("sha256", $finalString);
$hashString = $hash . $salt;
$checksum = encrypt_e($hashString, $key);
return $checksum;
}
function generateSalt_e($length) {
$random = "";
srand((double) microtime() * 1000000);
$data = "AbcDE123IJKLMN67QRSTUVWXYZ";
$data .= "aBCdefghijklmn123opq45rs67tuv89wxyz";
$data .= "0FGH45OP89";
for ($i = 0; $i < $length; $i++) {
$random .= substr($data, (rand() % (strlen($data))), 1); }
return $random;
}
function encrypt_e($input, $ky) {
$ky = html_entity_decode($ky);
$iv = "@@@@&&&&####$$$$";
$data = openssl_encrypt($input, "AES-128-CBC", $ky, 0, $iv); return $data;
}
$sadad_checksum_array = array();
$sadad__checksum_data = array();
$txnDate = date('Y-m-d H:i:s');
$email ='example@example.com';
$secretKey = 'XXXXXXXXXXXXX';
$merchantID = '1234567';
$sadad_checksum_array['merchant_id'] = $merchantID; $sadad_checksum_array['ORDER_ID'] = '4641';
$sadad_checksum_array['WEBSITE'] = 'www.example.com'; $sadad_checksum_array['TXN_AMOUNT'] = '50.00';
$sadad_checksum_array['CUST_ID'] = $email;
$sadad_checksum_array['EMAIL'] = $email;
$sadad_checksum_array['MOBILE_NO'] = '999999999'; $sadad_checksum_array['SADAD_WEBCHECKOUT_PAGE_LANGUAGE'] = 'ENG'; $sadad_checksum_array['CALLBACK_URL'] =
'http://www.example.com/callback.php';
$sadad_checksum_array['txnDate'] = $txnDate;
$sadad_checksum_array['productdetail'] =
array(
array(
'order_id'=> '4641',
'amount'=>'50',
'quantity'=>'1',
)
);
$sadad__checksum_data['postData'] = $sadad_checksum_array;
$sadad__checksum_data['secretKey'] = $secretKey;
$sAry1 = array();
$sadad_checksum_array1 = array();
foreach($sadad_checksum_array as $pK => $pV){
if($pK=='checksumhash') continue;
if(is_array($pV)){
$prodSize = sizeof($pV);
for($i=0;$i<$prodSize;$i++){
foreach($pV[$i] as $innK =>
$innV){
$sAry1[] = "<input type='hidden' name='productdetail[$i][". $innK ."]' value='" . trim($innV)
. "'/>";
$sadad_checksum_array1['productdetail'][$i][$innK] =
trim($innV);
}
}
} else {
$sAry1[] = "<input type='hidden' name='". $pK ."' id='". $pK ."' value='" . trim($pV) . "'/>";
$sadad_checksum_array1[$pK] =
trim($pV);
}
}
$sadad__checksum_data['postData'] = $sadad_checksum_array1;
$sadad__checksum_data['secretKey'] = $secretKey; $checksum
=
getChecksumFromString(json_encode($sadad__checksum_data), $secretKey .
$merchantID);
$sAry1[] = "<input type='hidden' name='checksumhash'
value='" . $checksum . "'/>";
$action_url = 'https://sadadqa.com/webpurchase';
echo '<form action="' . $action_url . '" method="post" id="paymentform" name="paymentform" data-link="' . $action_url .'">'
. implode('', $sAry1) . '
</form>';
?>Error Codes for Web checkout 2.1 and web checkout 2.2
| Error Code | Message | Possible solution |
|---|---|---|
| 404 | You’re trying to find a way home. | This error comes when you’re posting in wrong format or posting to wrong URL. Check the URL and verify that data you’re passing as HTTP POST. |
| ERR | Checksumhash does not match. Domain does not match. | If checksumhash does not match, you should check your code. You can use checksumhash generation code provided above and verify test by putting your merchant ID, secret key and website. If domain does not match error comes, you should verify that you’re submitting the form from the same website (i.e. domain name) which is used while generating secret key. |
| ERR | This feature is not enabled. | This error comes when web checkout 2.2 is not enabled for your merchant account. Contact support to activate this. |
Web Checkout 2.2
Web Checkout 2.2 Overview:
This feature is developed for merchants who wants their customer not to leave their website and do not want to redirect to Sadad. However, it should be noted that for Credit card with 3D Secure Enabled and for Debit card payments, user will be redirected to external website for OTP and PIN verification.
1 You will collect your customer details on your web form.
2 On submit, you will create the form just like Web checkout method mentioned above with 2 additional parameters. These parameters are:
A. SADAD_WEBCHECKOUT_HIDE_LOADER
Possible Values: YES, NO
Description: To hide Sadad loader when payment options are being loaded in iFrame.
B. Showdialog
Possible Values: 1, 2
Description: Value 1 is for Modal popup and 2 is for iFrame.
3 You will need to add some JS libraries depending on they are already loaded on your webpage or not. These are jQuery, Bootstrap or other modal popup CSS and JS libraries if you want to have payment options to be displayed in modal popup. Otherwise jQuery is the only library needed. 4. See the code below for full web checkout 2.2 form
4 See the code below for full web checkout 2.2 form.
<form action="https://secure.sadadqa.com/webpurchasepage" method="post" id="paymentform" name="paymentform" data-link="https://secure.sadadqa.com/webpurchasepage">
<input type="hidden" name="merchant_id" id="merchant_id" value="1234567">
<input type="hidden" name="ORDER_ID" id="ORDER_ID" value="4641">
<input type="hidden" name="WEBSITE" id="WEBSITE" value="www.example.com">
<input type="hidden" name="TXN_AMOUNT" id="TXN_AMOUNT" value="50.00">
<input type="hidden" name="CUST_ID" id="CUST_ID" value="example@example.com">
<input type="hidden" name="EMAIL" id="EMAIL" value="example@example.com">
<input type="hidden" name="MOBILE_NO" id="MOBILE_NO" value="999999999">
<input type="hidden" name="SADAD_WEBCHECKOUT_PAGE_LANGUAGE" id="SADAD_WEBCHECKOUT_PAGE_LANGUAGE" value="ENG">
<input type="hidden" name="CALLBACK_URL" id="CALLBACK_URL" value="http://www.example.com/callback.php">
<input type="hidden" name="txnDate" id="txnDate" value="2020-09-19 13:01:33">
<input type="hidden" name="productdetail[0][order_id]" value="4641">
<input type="hidden" name="productdetail[0][itemname]" value="Sample Product">
<input type="hidden" name="productdetail[0][amount]" value="50">
<input type="hidden" name="productdetail[0][quantity]" value="1">
<input type="hidden" name="productdetail[0][type]" value="line_item">
<input type="hidden" name="checksumhash" value="jTCNgRkqFs9PBstGWZrm9jnyyrIWvly9wbiP+NlGKFU3oCzXFawKPvI3wChqcJuqOPhou9JNU9G/PwkgKHrDgQJcgH8Nw8YdnuExZnDsGmQ=">
<script type="text/javascript">
document.gosadad.submit();
</script>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-modal/2.2.6/js/bootstrap-modal.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-modal/2.2.6/js/bootstrap-modalmanager.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-modal/2.2.6/css/bootstrap-modal.min.css" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-modal/2.2.6/css/bootstrap-modal-bs3patch.min.css" crossorigin="anonymous">
<style>
.close-btn{
height: auto;
width: auto;
-webkit-appearance: none !important;
background: none !important;
border: 0px;
position: absolute;
right: 10px;
z-index: 11;
cursor: pointer;
outline: 0px !important;
box-shadow: none;
top: 15px;
}
.close, .close:hover{
color: #000;
font-size:30px;
}
.modal-body{
padding: 0px;
border-radius: 15px;
}
#onlyiframe{
width:100% !important;
height:100vh !important;
overflow: hidden !important;
border:0;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
#includeiframe{
height:100vh !important;
overflow: hidden !important;
border:0;
}
.modal-backdrop {
background-color: #000 !important;
}
ul.order_details{
display: none !important;
}
</style>
<!-- Modal -->
<div id="container_div_sadad">
<div class="modal fade not_hide_sadad" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<button type="button" class="close-btn" onClick="closemodal();" aria-label="Close">
<span class="close">×</span>
</button>
<div class="modal-body">
<iframe name="includeiframe" id="includeiframe" frameborder="0" scrolling="no"></iframe>
</div>
</div>
</div>
</div>
<iframe name="onlyiframe" id="onlyiframe" border="0" class="not_hide_sadad" frameborder="0" scrolling="no"></iframe>
</div>
<script>
function closemodal()
{
$('#exampleModal').modal('hide');
//When modal popup is closed (So payment is cancelled)
}
jQuery(document).ready(function($){
if ($('#showdialog').val() == 1) {
$('#exampleModal').modal('show');
$('#paymentform').attr('target', 'includeiframe').submit();
$('#onlyiframe').remove();
}
else { $('#exampleModal').remove();
$('#paymentform').attr('target', 'onlyiframe').submit(); }
$('iframe').load(function() {
$(this).height(
$(this).contents().find("body").height() );
if(this.contentWindow.location=='Your callback URL here'){
//Customer redirected to callback URL withhin iFrame so do your further processing here. Redirect to success page or showing success/failed message.
}
});
});
</script>
5 After user makes/cancels the payment in iFrame or Modal popup, the callback URL will be called with response just like Web checkout and code should handle additional steps from Javascript or callback URL itself.
Installation Instructions for SadadQAR WordPress Extention
Installation
1 Login your WordPress admin and navigate to Plugins->Add New
2 Find the Sadad QA Payment plugin and activate the module.
3 After the successful activation of module, Visit the WooCommerce => settings page, and click on the Payments tab.
4 Click On Checkout and display "Pay With Sadad" payment gateway.
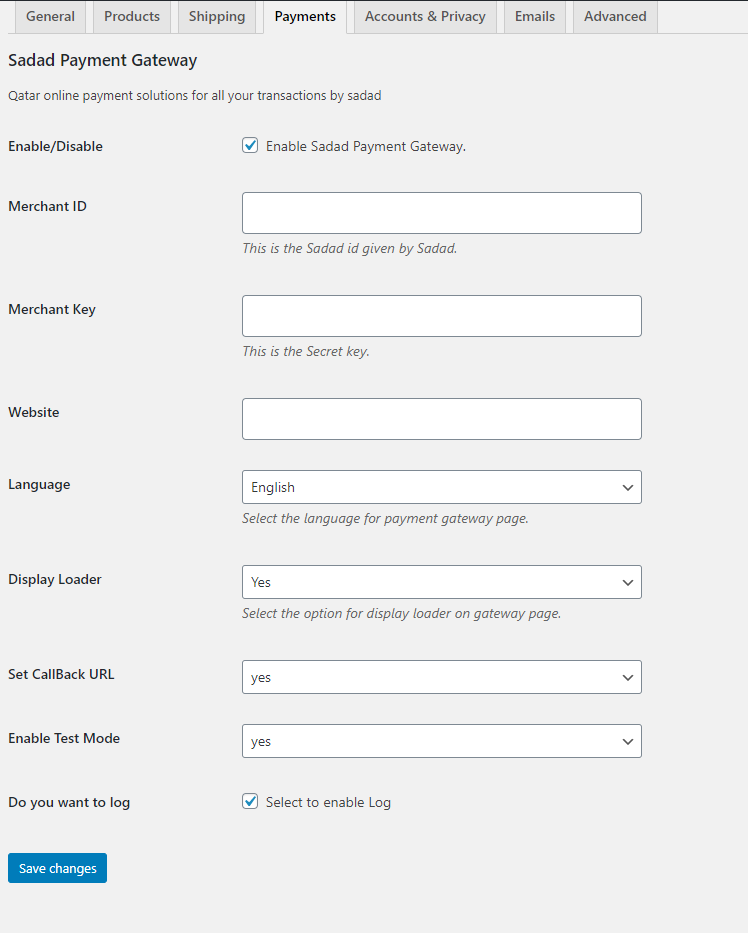
5 Enable the Payment Method, and Set all details and Click Save.(See below screenshot)
Now you can see pay with Sadad payment option on checkout page.
Installation Instructions for SadadQAR Magento Extention
Requirements
- 1 Have File Manager/FTP access to the hosting
- 2 SSH access
Installation Steps
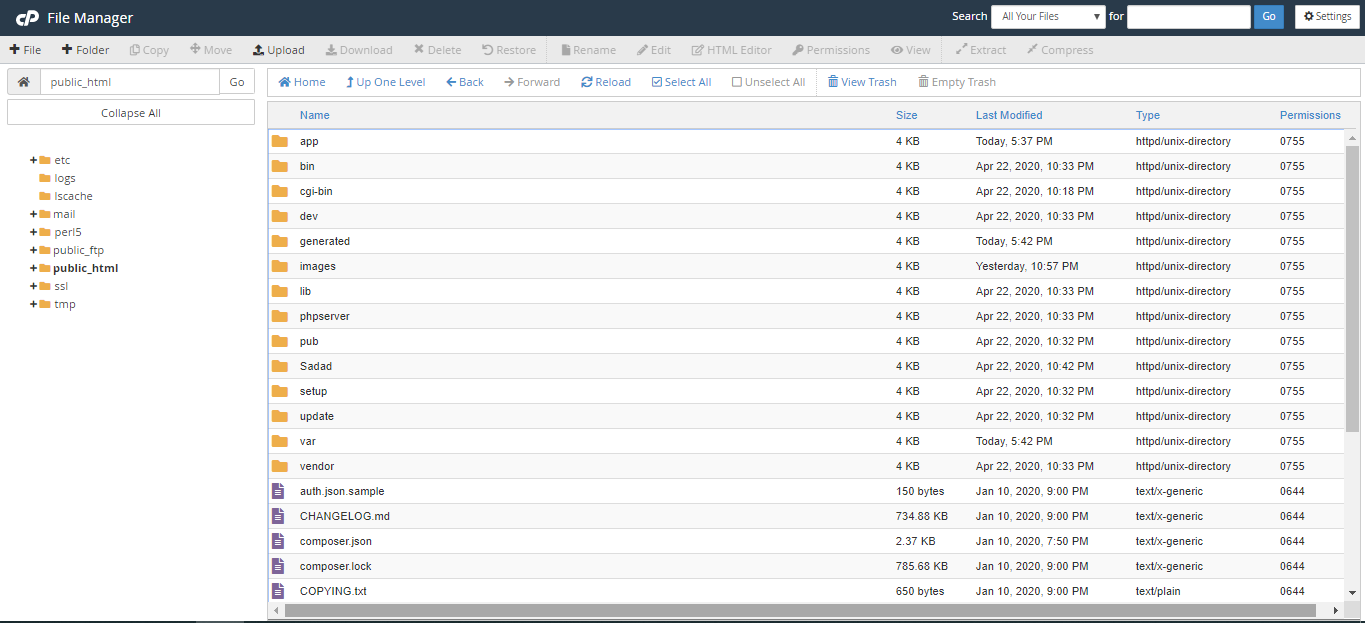
1 Login to FTP or File Manager and locate your Magento installation directory. In most cases, its under your public_html or www directory. It should look like below screenshot:
2 Go to app directory and Upload sadadqar_payment_gateway.zip file there and unzip it in same directory(app directory).
3 If using FTP, unzip the sadadqar_payment_gateway.zip to your local computer first and upload the unzipped folder (folder name is code) to app directory. If code folder already exists, it will just place new code files there.
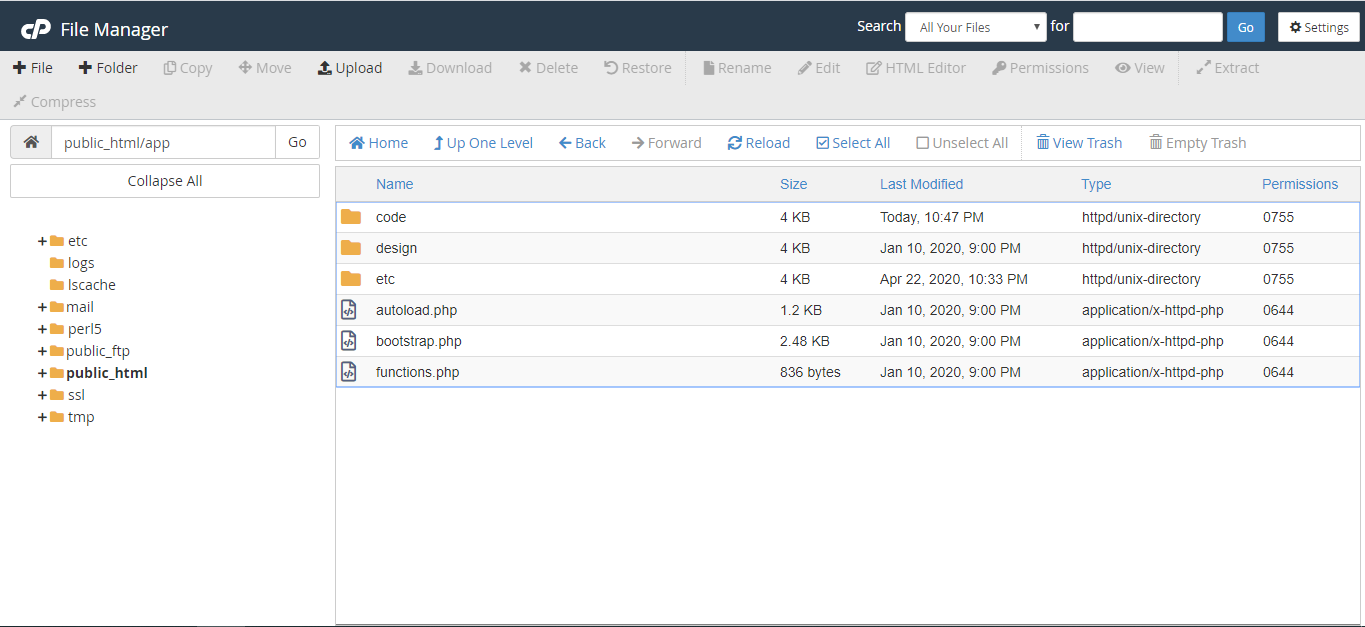
4 Now your app directory should look like image below:
5 Check inside code folder. There should be a directory with name "Sadadqar".
SSH Steps
1 Now login to SSH using Putty or Web SSH and go to Magento installation folder.
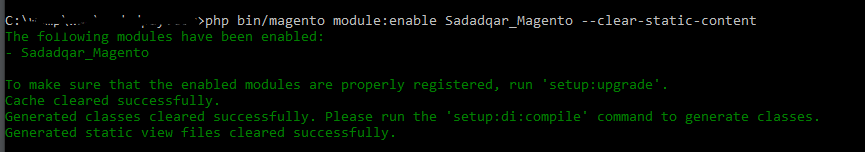
2 Write command and hit enter: "php bin/magento module:enable Sadadqar_Magento --clear-static-content" (without quotes)
3 If you’ve entered above command correctly and at proper place (i.e. in Magento installation folder), extension is installed. See image below:
4 Now run command: "php bin/magento setup:upgrade" (without quotes)
Admin Settings
1 After completing all steps above. You can now login to Magento admin and go to Stores > Configuration > Sales > Payment Methods.
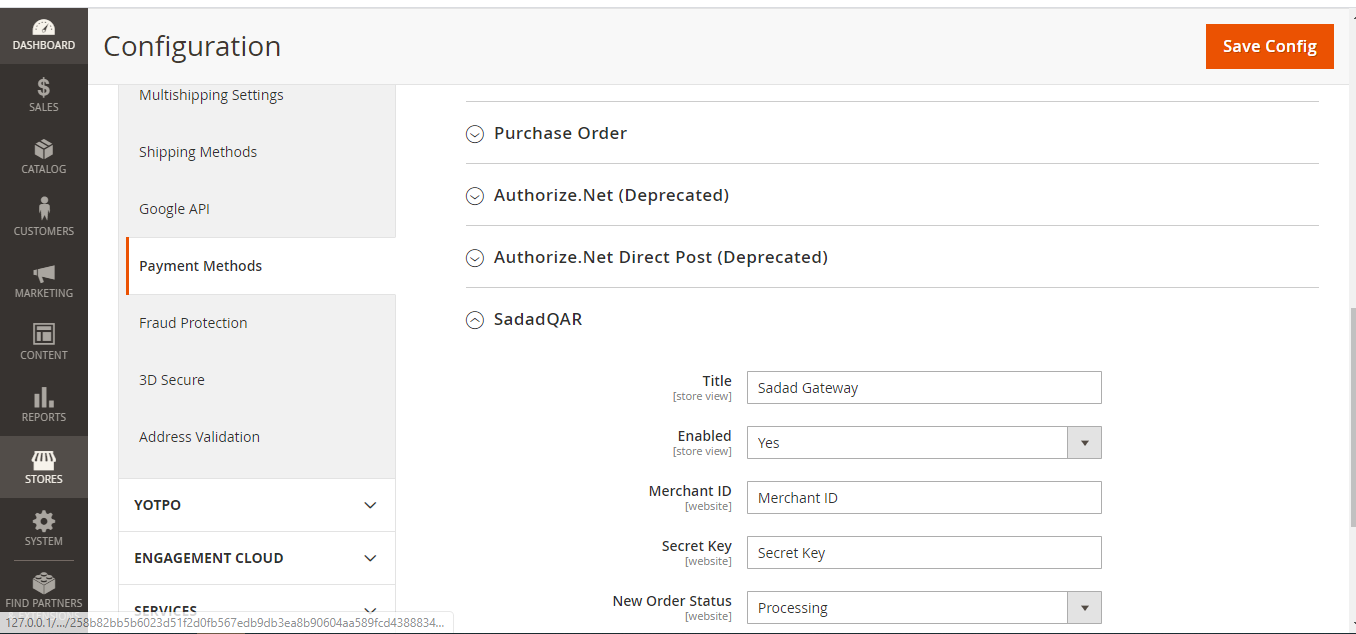
2 There you should be able to see SadadQAR method like image below:
3 Specify your Sadad ID (or Merchant ID) in Merchant ID field and Enabled to Yes.
4 Enter Secret Key generated from Sadad API settings. Please note that the Secret key is valid only for domain entered at the time of key generation. If your site domain is different than the generation domain, this payment method won’t work.
5 Set New order Status to Suspected Fraud instead of processing.
6 After that click Save config button.
7 Go to System > Cache management and select all checkboxes. Then at top left, select Refresh from dropdown and click Submit. This will ensure that your payment method settings (Merchant ID, Secret key) are now applicable on your website.
8 On frontend while checking out, you will see Pay with Sadad option in payment methods and whenever you click Pay with Sadad button, it will redirect you to Sadad.
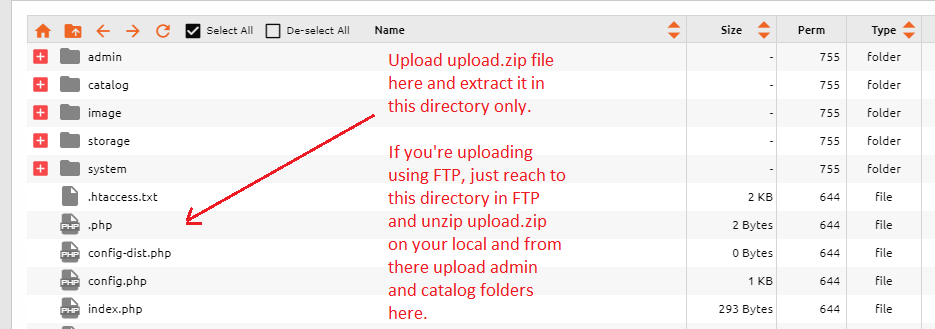
Steps to install Sadad QAR payment gateway Opencart Extension
1 Upload admin and catalog folders to opencart installation directory using FTP or File Manager. There'll be already admin and catalog directories present. See Screenshot below:
2 Now login to your admin panel and go to Extensions > Extensions. From Choose extension type dropdown select payments and wait for all payment gateways to load
3 Find Sadad QAR and click Green + icon infront of it. After that click on blue edit icon.
4 It will open settings page and enter your settings there and make sure you set status as Enabled and the Callback URL should be according to your secret key set. (i.e. if your Secret key for domain is set with www, you should select callback URL with www and if non-www, you should select non-www one)
5 Save settings and you’ll see Pay with credit/Debit card (Sadad) on checkout page payment method selection.
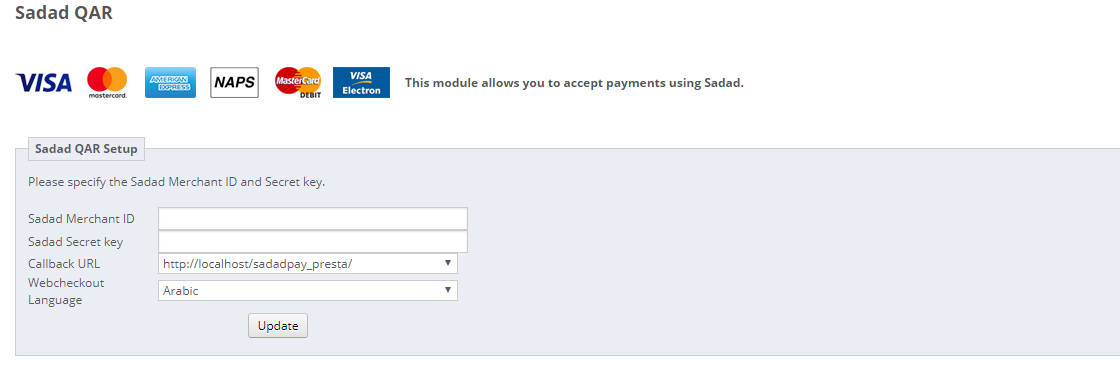
Steps to install Sadad QAR payment gateway on Presta Shop
1 Login to admin of your Prestashop and go to Modules >> Module Manager.
2 Click on Upload module and upload sadadqa.zip. When installed click on Configure.
3: When you click configure it will open settings page and enter your settings there and make sure you set status as Enabled and the Callback URL should be according to your secret key set. (i.e. if your Secret key for domain is set with www, you should select callback URL with www and if non-www, you should select non-www one). Finally click on Update.
4 On frontend on checkout page, you will see Pay with credit/debit card (Sadad).
5 For changing settings go to Modules >> Module Manager and scroll down and find Sadad QAR and click on Configure button infront of it. It will open settings page like above screenshot.
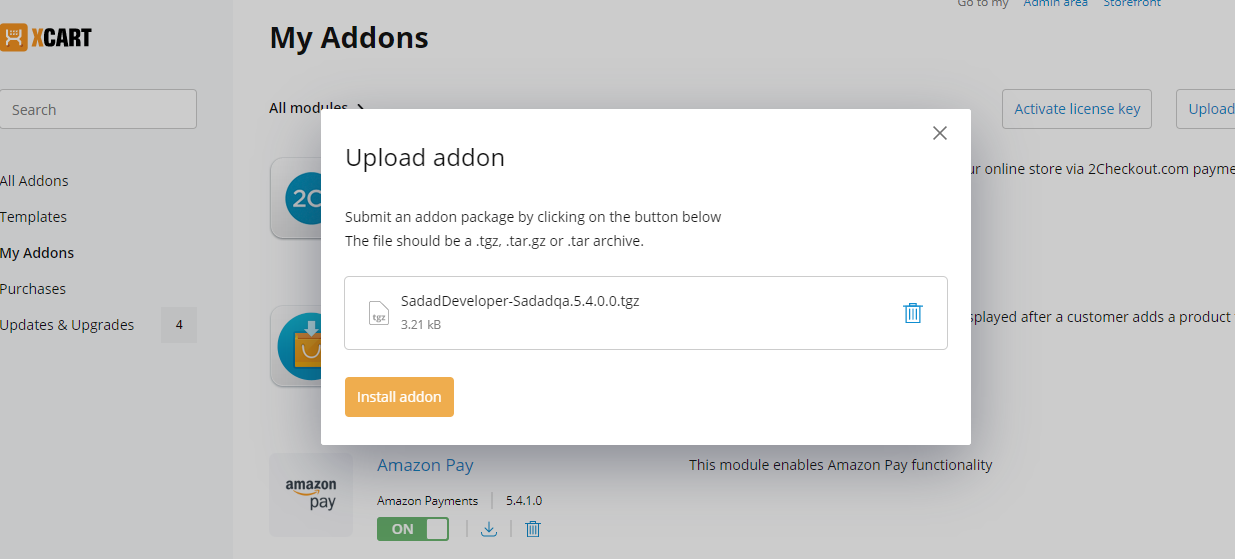
Steps to install Sadad QAR payment gateway on X-cart
1 Login to admin and from left side menu go to My Addons. There click on Upload Addon button from top right and upload SadadDeveloper-Sadadqa.5.4.0.0.tgz file. After that click on Install Add on button.
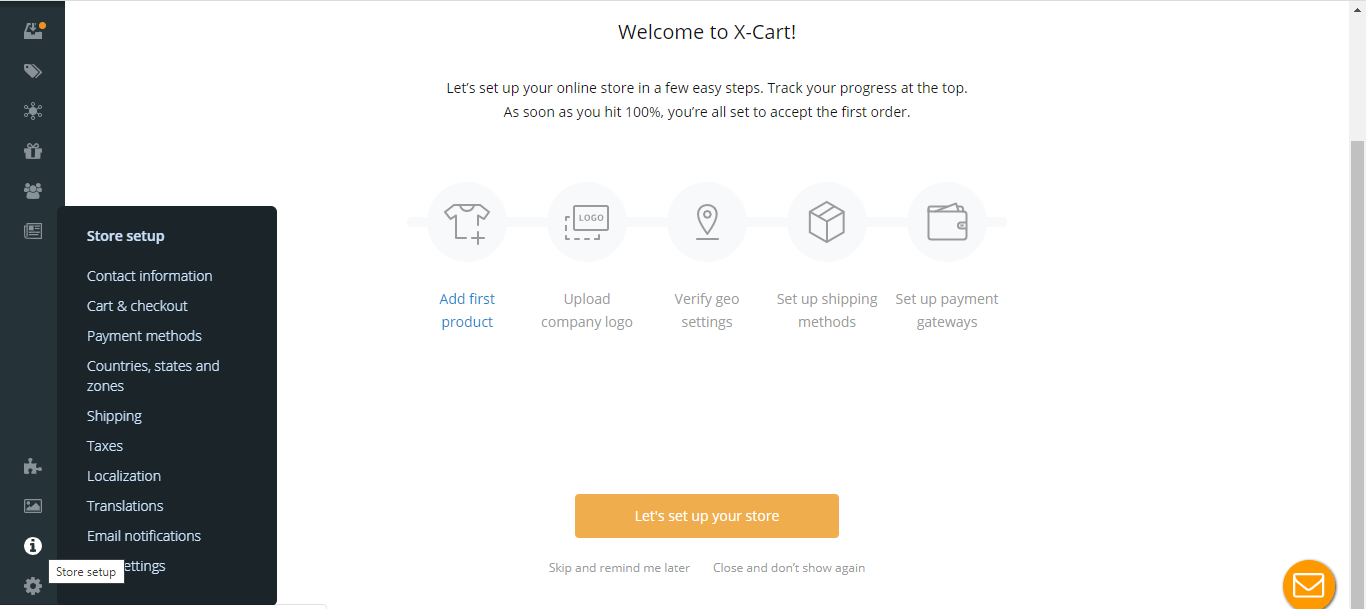
2 After that Go to admin area and then Store setup >> Payment Methods.
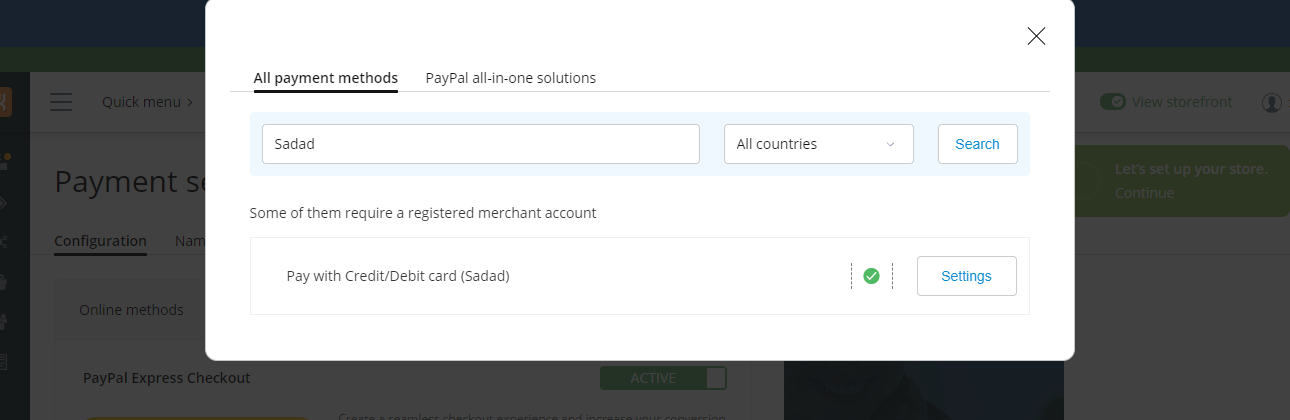
3 Click on Add Payment method button and search "Sadad QAR" (without quotes) and make sure you’ve selected All countries in the dropdown before search button.
4 Click on Settings and it will open settings page and enter your settings there and make sure you set status as Enabled and the Callback URL should be according to your secret key set. (i.e. if your Secret key for domain is set with www, you should select callback URL with www and if non-www, you should select non-www one)
5 ettings and you’ll see Pay with credit/Debit card (Sadad) on checkout page payment method selection.
Steps to install and use Sadad QAR extension on Joomla Virtuemart
Prerequisites:
This extension is only for Joomla Virtuemart. In order to make this extension work, Virtuemart must be installed and the currency must be set to QAR.
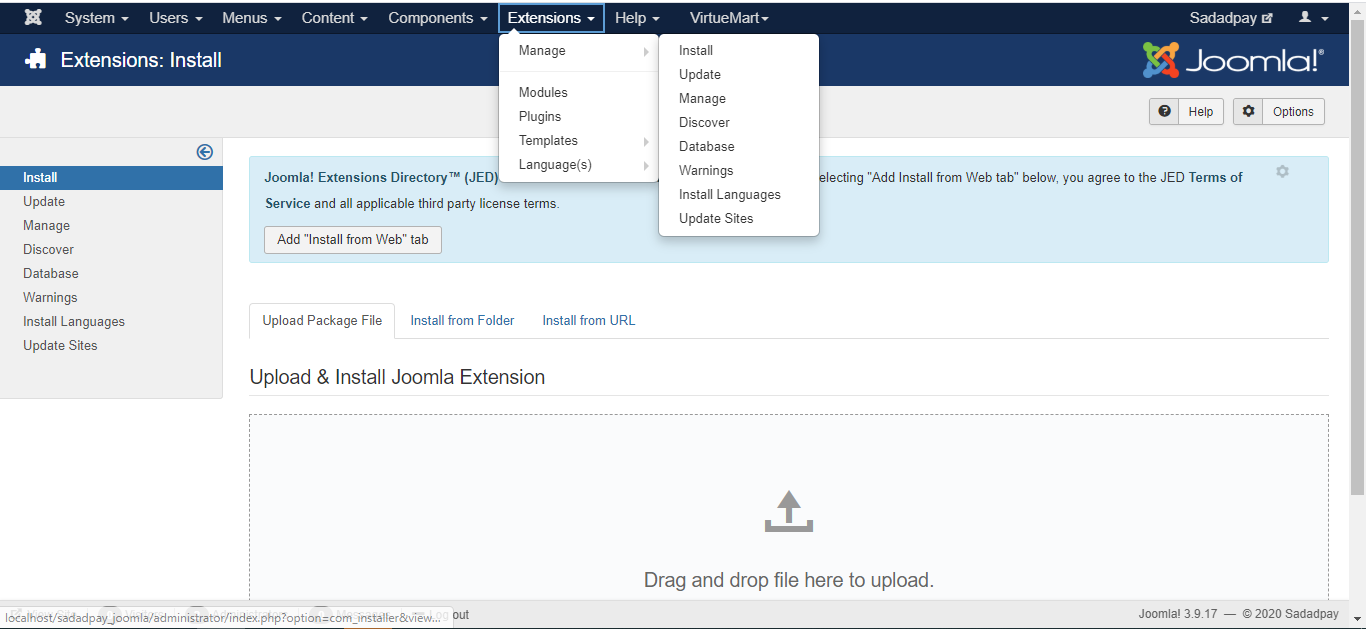
1 Login to admin and go to Extensions >> Manage >> Install from top menu.
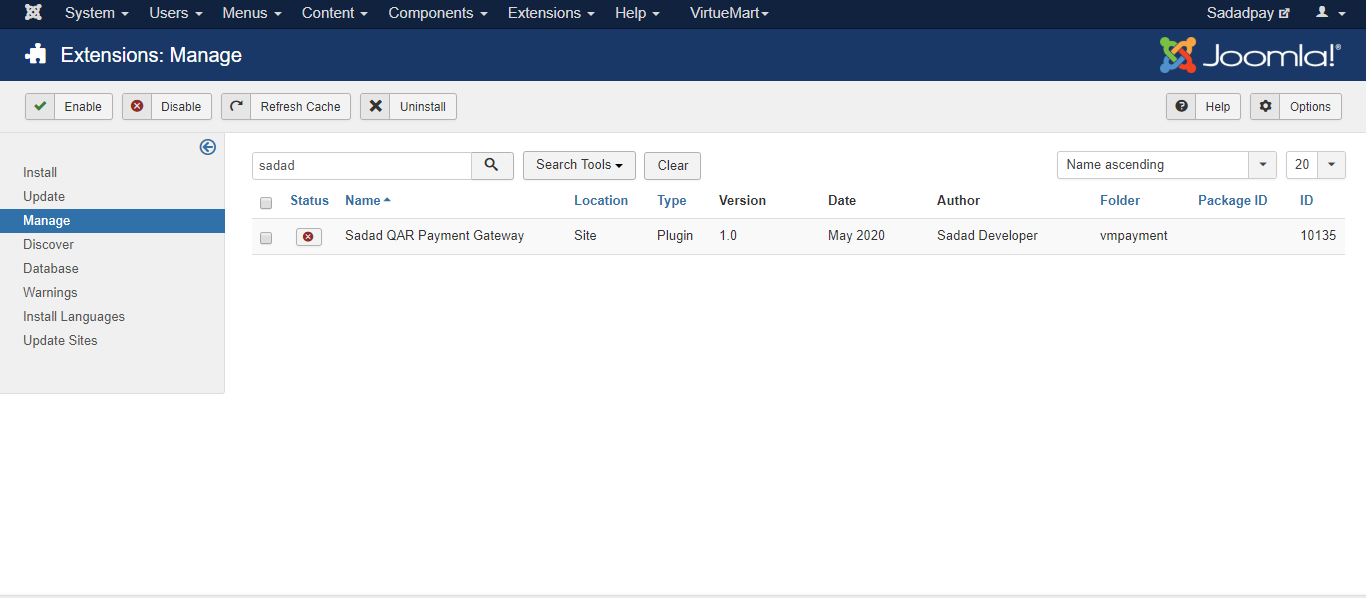
2 Upload sadadqa.zip file and then go to Extensions >> Manage >> Manage from top menu. In search bar type sadad and results like image below should appear:
3 Check the box infront of Sadad QAR Payment Gateway and click Enable from top left. It will enable extension.
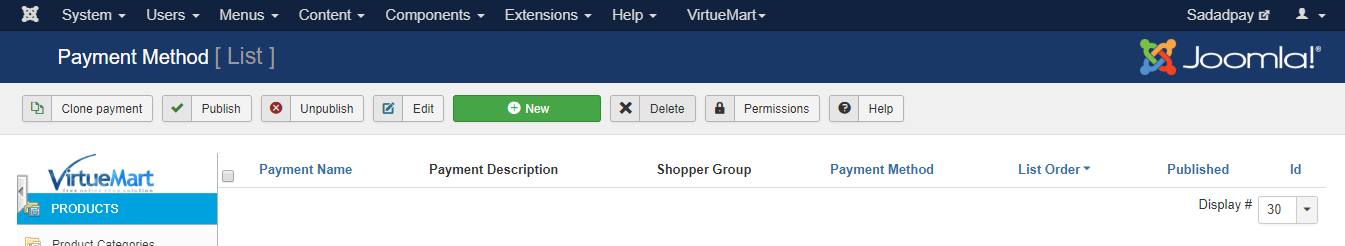
4 Now from top menu bar go to Virtuemart >> Payment methods. Click on New button from top.
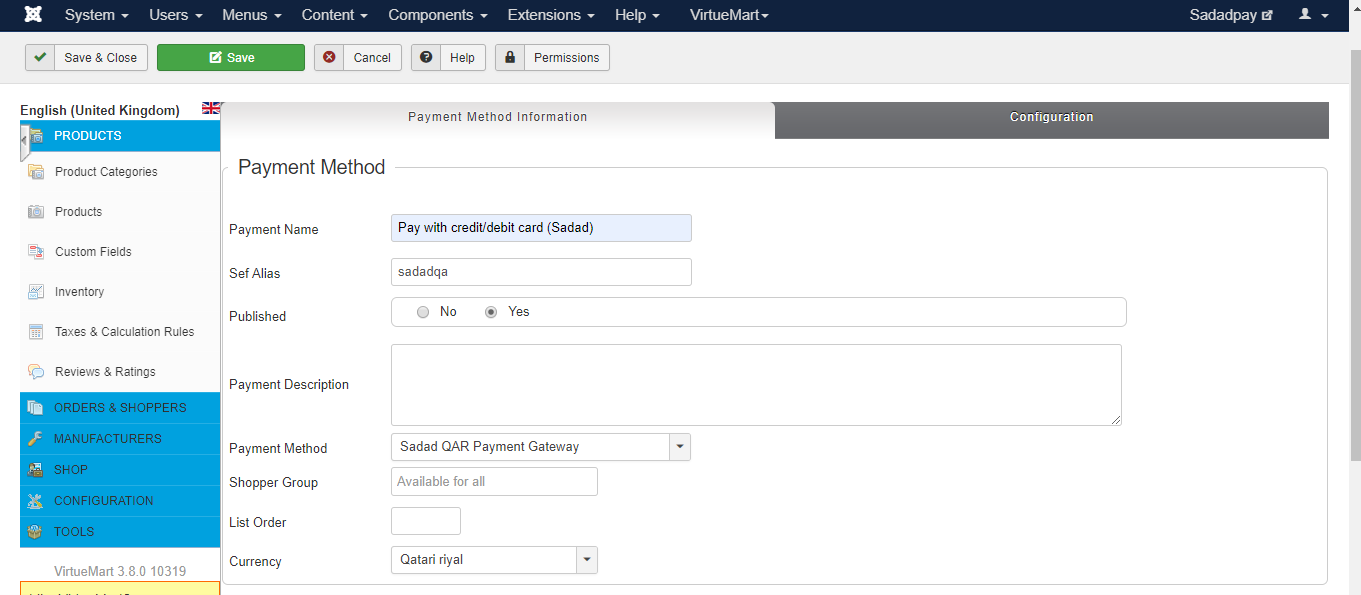
5 In Payment method information tab you should select Payment method value as "Sadad QAR Payment Gateway" in dropdown. Other values except currency can be set to anything as per your choice. The value Published should be set to Yes. Set Alias should be "sadadqa" (without quotes)
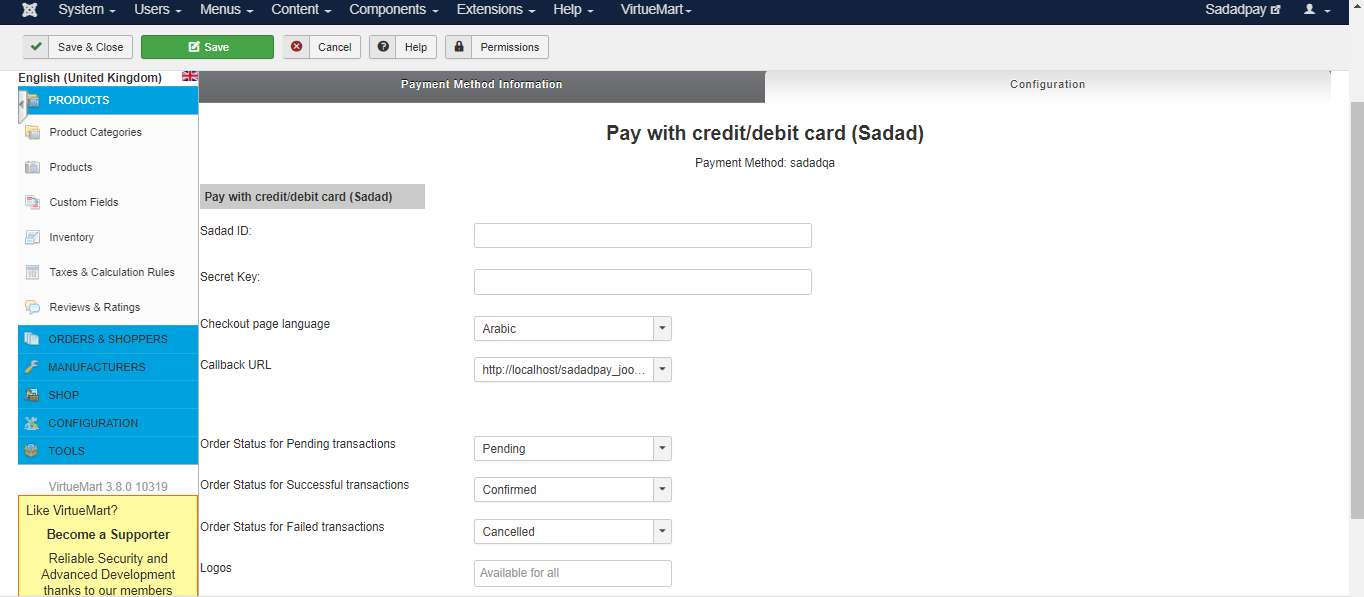
5 Click on Save from top and then click on Configuration tab. Enter your settings there and make sure Callback URL should be according to your secret key set. (i.e. if your Secret key for domain is set with www, you should select callback URL with www and if non-www, you should select non-www one). Keep Order statuses as they are if you’re not planning to customize the extension. Click on Save button from top left and on frontend on checkout page you will see this payment method name (which you set in step 5.)
Steps to start accepting payments via SADAD Android SDK
Merchant have to configure PHP code in the server before starting Android SDK.
Step 1: SDK Installation and Setup
Install SDK
Install Sadad Android SDK using Android Studio. To add the SDK to your app, add the following dependency in your build.gradle:
Steps to Integration :
Step 1. Add the JitPack repository to your project level build.gradle file
allprojects {
repositories {
maven {
url 'https://jitpack.io'
}
}
}
Step 2. Add the dependency
dependencies {
implementation 'com.github.SadadDeveloper:Sadad_SDK_Android:v1.1.6'
}
How to Use ?
1) Prepare Order for purchase through the SADAD.
Bundle bundle = new Bundle();
bundle.putString(SadadOrder.ACCESS_TOKEN, token);
bundle.putString(SadadOrder.CUST_ID, "123456789");
bundle.putString(SadadOrder.ORDER_ID, "528963147");
bundle.putString(SadadOrder.TXN_AMOUNT, "100.00");
bundle.putString(SadadOrder.MOBILE_NO, "9824672292");
JSONArray productDetails = getProductDetails();
if (productDetails.length() > 0) {
bundle.putString(SadadOrder.ORDER_DETAIL,String.valueOf(productDetails));
}
//building product details e.g. product name, product quantity, product amount
JSONArray getProductDetails() {
JSONArray jsonArray = new JSONArray();
JSONObject jsonObject = new JSONObject();
try {
jsonObject.put("itemname", "Gucci perfume");
jsonObject.put("quantity", 1);
jsonObject.put("amount", 1.0);
} catch (JSONException e) {
e.printStackTrace();
}
jsonArray.put(jsonObject);
return jsonArray;
}
SadadOrder sadadOrder = new SadadOrder();
sadadOrder.setRequestParamMap(bundle);2) Initiate Sadad SDK service.
SadadService.getProductionService();3) Create Transaction.
SadadService.createTransaction(HomeActivity.this, sadadOrder, new TransactionCallBack() {
@Override
public void onTransactionResponse(String inResponse){
}
@Override
public void onBackPressedCancelTransaction() {
}
@Override
public void onTransactionCancel(String errorJson) {
}
@Override
public void onTransactionFailed(String errorJson) {
}
});After downloading and setting up SDK, below are some code snippets which might be helpful to build the checkout flow.
4) Generating Access Token: public void
public void generateToken() {
String url;
url = ServerConfig.SERVER_TOKEN_URL;
RestClient.getInstance().post(HomeActivity.this, url, RequestMethod.POST, true,
RequestCode.GENERATE_TOKEN, false,
new DataObserver() {
@Override
public void onSuccess(RequestCode mRequestCode, Object mObject) {
try {
JSONObject jsonObject = new JSONObject(mObject.toString());
String token = jsonObject.optString(Constant.ACCESS_TOKEN, ""); startNewActivity(token);
}
catch (JSONException e) {
e.printStackTrace();
showSnackBar(rootView, "Invalid Token", getString(R.string.str_ok), true, null);
}
}
@Override
public void onFailure(RequestCode mRequestCode, String mError, int errorCode) {
showSnackBar(rootView, mError, getString(R.string.str_ok), true, null);
}
)};
}5) Getting transaction response using SDK:
@Override
public void onTransactionResponse(String inResponse) {
int transactionStatusId = Constant.TRANSACTION_STATUS_ID_FAILED;
double amount = totalAmount;
String transactionNumber = "";
JSONObject jsonObject;
try {
jsonObject = new JSONObject(inResponse);
if (jsonObject.has("data") && !jsonObject.isNull("data")) {
JSONObject dataJson = jsonObject.optJSONObject("data");
}
if (!dataJson.isNull("transactionstatus")) {
transactionStatusId = dataJson.optInt("transactionstatus");
}
else {
transactionStatusId = dataJson.optInt("transactionstatusId");
}
amount = dataJson.optDouble("amount");
if (!dataJson.isNull("transactionnumber")) {
transactionNumber = dataJson.optString("transactionnumber");
}
else {
transactionNumber = dataJson.optString("invoicenumber");
}
}
}
catch (JSONException e) {
e.printStackTrace();
}
Intent intent = new Intent(HomeActivity.this, TransactionStatusActivity.class);
intent.putExtra(Constant.TRANSACTION_STATUS, transactionStatusId);
intent.putExtra(Constant.AMOUNT, amount);
intent.putExtra(Constant.TRANSACTION_ID, transactionNumber);
startActivitywithAnimation(intent, false);
}In the above public void onTransactionResponse(String inResponse) you will notice the transactionStatusId variable. Your transaction is successful or failed is depends on it. The codes are stated belows :
1) transactionStatusId = 3 means the transaction got success
2) transactionStatusId = 2 means the transaction got failed
Steps to confiqure PHP code in server
Create a config.php file over your server and write the following code
<?php
if (realpath(__FILE__) == realpath($_SERVER['SCRIPT_FILENAME'])) {
echo 'access denied';
die;
}
/*
* Set the credentials in below places.
*/
$secretkey = '5rQRZSC4t7Ze42Cb'; // Secret key of the merchant
$sadadid = 7648426; // Sadad id of the merchant
$registered_domain = 'www.some.com'; // Registered domain of the merchant
$type = 'sandbox'; // 'live' - For live SDK,'sandbox' - For Sandbox
?>Create a index.php file over your server and write the following code. Replace the SadadId, SecretKey and Domain with your original details.
<?php
if ($_SERVER['REQUEST_METHOD'] == 'GET' && realpath(__FILE__) ==
realpath($_SERVER['SCRIPT_FILENAME'])) {
echo 'access denied';
die;
}
include 'config.php';
$wspath = 'https://api.sadadqatar.com/api-v4/';
$requestdata = array();
$requestdata = '{
"sadadId": "<SadadId>",
"secretKey": "<SecretKey>",
"domain": "<Domain>"
}';
$ch = curl_init($wspath . 'userbusinesses/getsdktoken');
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST");
curl_setopt($ch, CURLOPT_POSTFIELDS, @$requestdata);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json',
'Content-Length: ' . strlen(@$requestdata)));
$returndata = curl_exec($ch) . "\n";
curl_close($ch);
echo $returndata;
?>Steps to start accepting payments via SADAD IOS SDK
Merchant have to configure PHP code in the server before starting iOS SDK.
Step 1:installed following depenaded pods in your project.
- pod 'IQKeyboardManagerSwift'
- pod 'MaterialComponents/TextControls+FilledTextAreas'
- pod 'MaterialComponents/TextControls+FilledTextFields'
Step2: Drag the framework 'SadadPaymentSDK' in top of your project. what ever you want to run app into(i.e. App or for simulator)
Step3: Add the framework sadadPaymentSDK in Project -> General -> Frameworks and Libraries -> select Embed and Signin for that framework.
Step4: Now go to the viewcontroller where you neeed to open or access framework and write.
import SadadPaymentSDK
How to Use ?
1) Create product array with following details.
let arrProduct:NSMutableArray = NSMutableArray()
let productDIC = NSMutableDictionary()
productDIC.setValue("GUCCI Perfume", forKey: "itemname")
productDIC.setValue(ProductOneQuantity, forKey: "quantity")
productDIC.setValue(ProductOneAmount, forKey: "amount")
arrProduct.add(productDIC)
arrProduct.add(productDIC)
2) Use following code for open framework from your project.
let podBundle = Bundle(for: SelectPaymentMethodVC.self)
let storyboard = UIStoryboard(name: "mainStoryboard", bundle: podBundle)
let vc = storyboard.instantiateViewController(withIdentifier: "SelectPaymentMethodVC") as! SelectPaymentMethodVC
vc.delegate = self
vc.isSandbox = false
vc.strAccessToken = strAccessToken
vc.amount = self.TotalValue()
vc.arrProductDetails = self.arrProduct
vc.modalPresentationStyle = .overCurrentContext
let navigationController = UINavigationController(rootViewController: vc)
self.present(navigationController, animated: true, completion: nil)
3) To get the callback from this response extend your class with following Delegate:
class ViewController: UIViewController,SelectCardReponseDelegate {
}
4) And call Its delegate method. In which you will get Success/Failure from the SDK. You will get response dictionary in below method. In my demo I have fetch message and statuscode and data from that dictionary and passed to another controller to display success failure message properly.
func ResponseData(DataDIC: NSMutableDictionary) {
DispatchQueue.main.async {
let objTransferResponse = self.storyboard?.instantiateViewController(withIdentifier: "TransferResponseVC") as! TransferResponseVC
objTransferResponse.strMessage = DataDIC.value(forKey: "message") as! String
objTransferResponse.statusCode = DataDIC.value(forKey: "statusCode") as! Int
if let strDic = DataDIC.value(forKey: "data") as? NSDictionary{
objTransferResponse.transferResponse = strDic
self.navigationController?.pushViewController(objTransferResponse, animated: true)
}
}
}
5) As per the statuscode value set Success/failure message in your controller. For more details check **setResponse()** method in **TransferResponseVC.swift** file. included in demo. For success you will get **statuscode** value **200**. and for failed Transaction you will get **statuscode** value **400**.
Steps to confiqure PHP code in server
Create a config.php file over your server and write the following code
<?php
if (realpath(__FILE__) == realpath($_SERVER['SCRIPT_FILENAME'])) {
echo 'access denied';
die;
}
/*
* Set the credentials in below places.
*/
$secretkey = '5rQRZSC4t7Ze42Cb'; // Secret key of the merchant
$sadadid = 7648426; // Sadad id of the merchant
$registered_domain = 'www.some.com'; // Registered domain of the merchant
$type = 'sandbox'; // 'live' - For live SDK,'sandbox' - For Sandbox
?>Create a index.php file over your server and write the following code. Replace the SadadId, SecretKey and Domain with your original details.
<?php
if ($_SERVER['REQUEST_METHOD'] == 'GET' && realpath(__FILE__) ==
realpath($_SERVER['SCRIPT_FILENAME'])) {
echo 'access denied';
die;
}
include 'config.php';
$wspath = 'https://api.sadadqatar.com/api-v4/';
$requestdata = array();
$requestdata = '{
"sadadId": "<SadadId>",
"secretKey": "<SecretKey>",
"domain": "<Domain>"
}';
$ch = curl_init($wspath . 'userbusinesses/getsdktoken');
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST");
curl_setopt($ch, CURLOPT_POSTFIELDS, @$requestdata);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json',
'Content-Length: ' . strlen(@$requestdata)));
$returndata = curl_exec($ch) . "\n";
curl_close($ch);
echo $returndata;
?>Loading...